Web Design Basic Tutorial For beginner part-007
Html part -007 Today I'll show you in this part of the image to add html, tables and tables of the disclosure and use.
What we knew about before the tag to tag. And saw that it was not the end tag tag.
For example, <br />, <hr /> <img /> tags website additions photos, films and a variety of links will discuss how the piece of the picture.
One of the important factors of a web page image.
Through the appropriate use of the web page, the icon becomes visible to users as friendly as it is attractive.
For instance, banner, navigating the bar, button, etc. It is essential to use the image. Web page images or pictures are added to tag <img >. As we found out earlier, there is no end tag. But <img > does not work with. Always with the src img = src "pic.png">
Drive desktop or from your photo to your photo. Web pages on the desktop with the name of a better way or a photo of a specific situation. Now, let's compose a program.
Take for example the following.
Ta
Table additions :
One way of presenting statistical data on the web page of the continued use of the table . .
Take for example the following.
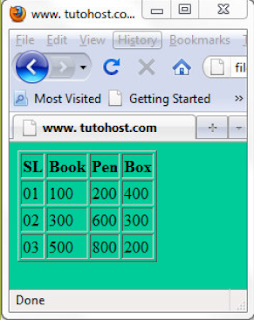
Take a notepad and write in this code in notepad , notepad into the File menu, click Save as index.html file name and press Save button to deliver the file to open the bottom of the image will look like
Table discussion of the program .
<table border = "1"> Here border = "1" of the table has been used for a single border . 1 according to the needs of the 2,3,4,5 's , etc. Can be used . For every row of the table <tr > </ tr > is used , and for making cell <td > </ td > is using the <th > </ th > header in the table has been created .
<th > Book </ th > Book via the post to look a little thick .
Any cell in the table to empty <td > </ td > write not something to be afraid of . Only <td > </ td > can be used .
Tables can be used for making site navigation bar , in this case , as will be required by each cell type of link. <td > <a href="www.toneysoft09.com> TONEYSOFT </a> or <th > <a href="www.toneysoft09.com"> Toneysoft </
a > </ th >
One way of presenting statistical data on the web page of the continued use of the table
Take for example the following.
Ta
Table discussion of the program
<
<
Any cell in the table to empty <
Tables can be used for making site navigation bar